💡문제
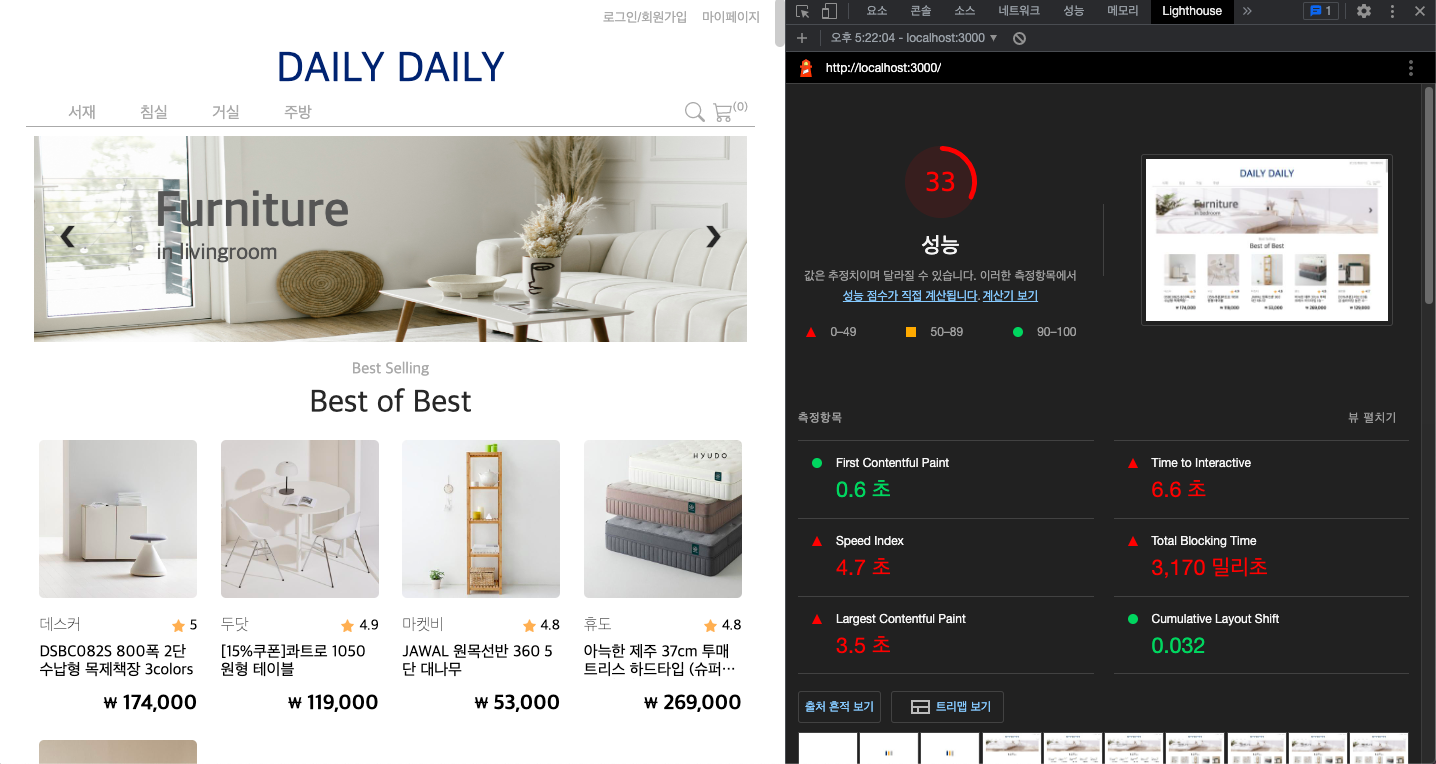
메인페이지가 랜더링이 늦으면 유저 입장에서 좋지않기에 Lighthouse를 이용해 성능최적화를 시도해보기로 했다.

💪🏻해결
첫째, png 파일은 모두 webp로 변환해서 다시 적용했다.

WebP 및 AVIF와 같은 이미지 형식은 PNG나 JPEG보다 압축률이 높기 때문에 다운로드가 빠르고 데이터 소비량도 적습니다.
둘째, link에 rel="preload" 를 사용한다.
최대 콘텐츠풀 페인트 최적화
Largest Contentful Paint(최대 콘텐츠풀 페인트, LCP)는 페이지의 메인 콘텐츠가 화면에 모두 렌더링되었을 때를 결정하는 데 사용됩니다. 느린 서버 응답 시간, 리소스 로드 시간, 클라이언트 측 렌더
web.dev

LCP 요소에서 사용된 이미지를 미리 로드하여 LCP 시간을 개선하세요
rel="preload"
아직 빨간불이긴하지만 speed index가 눈에 띄게 줄어든것을 볼 수 있었다.
'프로젝트 > 메인프로젝트(유통)' 카테고리의 다른 글
| TypeScript img파일 모듈 또는 해당 형식 선언을 찾을 수 없습니다. (0) | 2023.04.12 |
|---|---|
| Netlify 배포자동화 (0) | 2023.04.12 |
| 중첩된 링크로 나는 에러로그 (0) | 2022.11.29 |
| `value` prop on `input` should not be null (0) | 2022.11.25 |
| useRef()를 사용한 onClick이벤트(Object에서 map 사용하기) (0) | 2022.11.24 |