💡문제
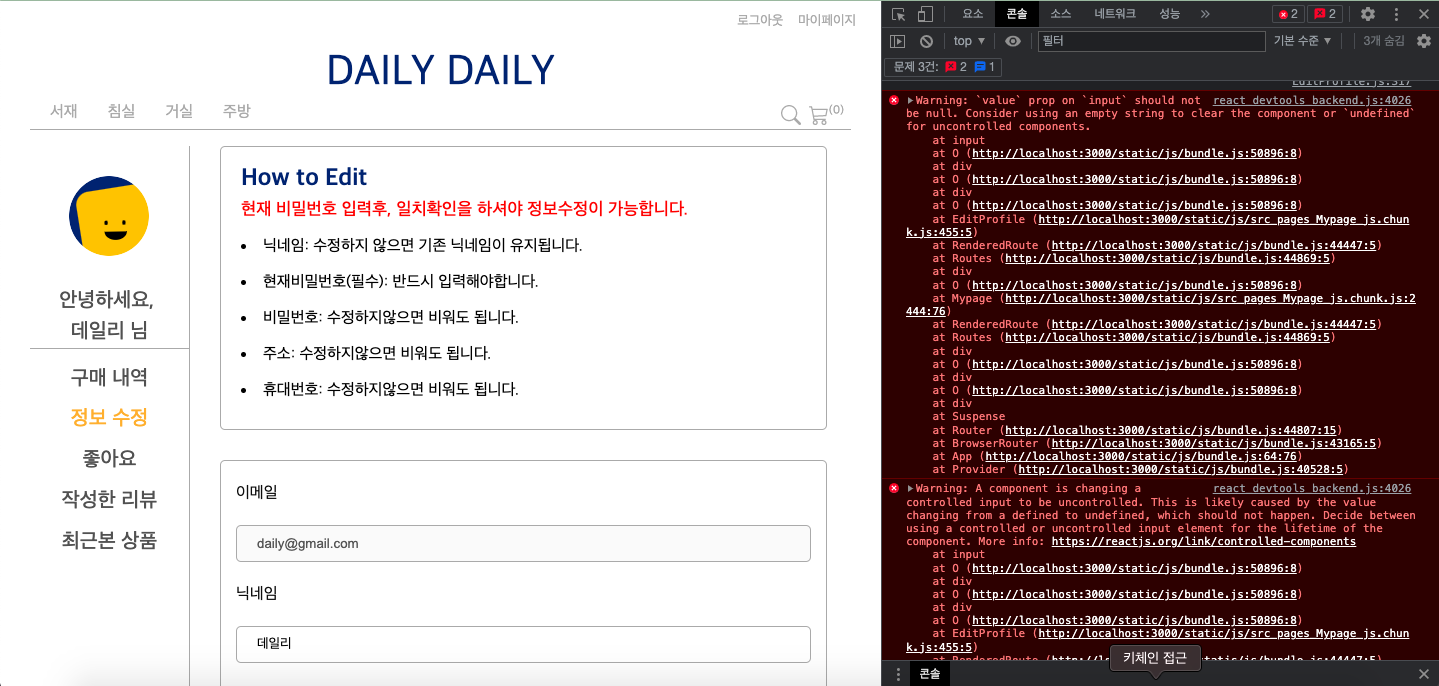
input 입력은 되지만 콘솔에서 계속 뜨는 에러메세지

Warning: `value` prop on `input` should not be null. Consider using an empty string to clear the component or `undefined` for uncontrolled components.
react_devtools_backend.js:4026 Warning: A component is changing a controlled input to be uncontrolled. This is likely caused by the value changing from a defined to undefined, which should not happen. Decide between using a controlled or uncontrolled input element for the lifetime of the component. More info: https://reactjs.org/link/controlled-components
💪🏻해결
<input type="text" value={value || ''}/>'value' prop on 'input' should not be null 에러 해결
Warning: 'value' prop on 'input' should not be null. Consider using the empty string to clear the component or 'undefined' for uncontrolled components
velog.io
input의 value 값으로 undefined 가 들어가서 생기는 에러인 듯 했다. 다른 경우로 에러가 날 수도 있을 것 같아서 위 에러에서 나온 링크로 들어가서 더 구체적이고 정확한 해결방법을 찾아보았다.
🗣추가 자료
제어된 입력 Null 값
제어되는 구성 요소value 에 소품을 지정 하면 원하는 경우가 아니면 사용자가 입력을 변경할 수 없습니다. 를 지정 했지만 입력을 여전히 편집할 수 있는 경우 실수 로 또는 로 설정했을 수 있습니다 .value value undefined null
다음 코드는 이를 보여줍니다. (처음에는 입력이 잠겨 있지만 잠시 후 편집할 수 있게 됩니다.)
ReactDOM.createRoot(mountNode).render(<input value="hi" />); setTimeout(function() { ReactDOM.createRoot(mountNode).render(<input value={null} />); }, 1000);
이와 같은 솔루션으로 formik 이라는 라이브러리를 소개해주었는데, 너무 좋은 양식이었다. 하지만 우리 프로젝트에서는 최대한 스스로 구축해나가기로하고, 라이브러리는 지양하기로 했기때문에 다음 프로젝트가 진행된다면 이 라이브러리를 써봐도 좋을 듯하다.
위의 formik 라이브러리는 값을 가져오고, 유효성 검사를 해주고, 제출까지 한번에 되기때문에 성능최적화에 아주 뛰어난 효율을 자랑할 것 같다. 프로젝트가 끝난후, 성능최적화를 위한 리팩토링에서 써봐도 좋을 듯 하다!
'프로젝트 > 메인프로젝트(유통)' 카테고리의 다른 글
| TypeScript img파일 모듈 또는 해당 형식 선언을 찾을 수 없습니다. (0) | 2023.04.12 |
|---|---|
| Netlify 배포자동화 (0) | 2023.04.12 |
| 성능 최적화(Lighthouse 이용) (0) | 2022.12.07 |
| 중첩된 링크로 나는 에러로그 (0) | 2022.11.29 |
| useRef()를 사용한 onClick이벤트(Object에서 map 사용하기) (0) | 2022.11.24 |